Figma 中上传设计图
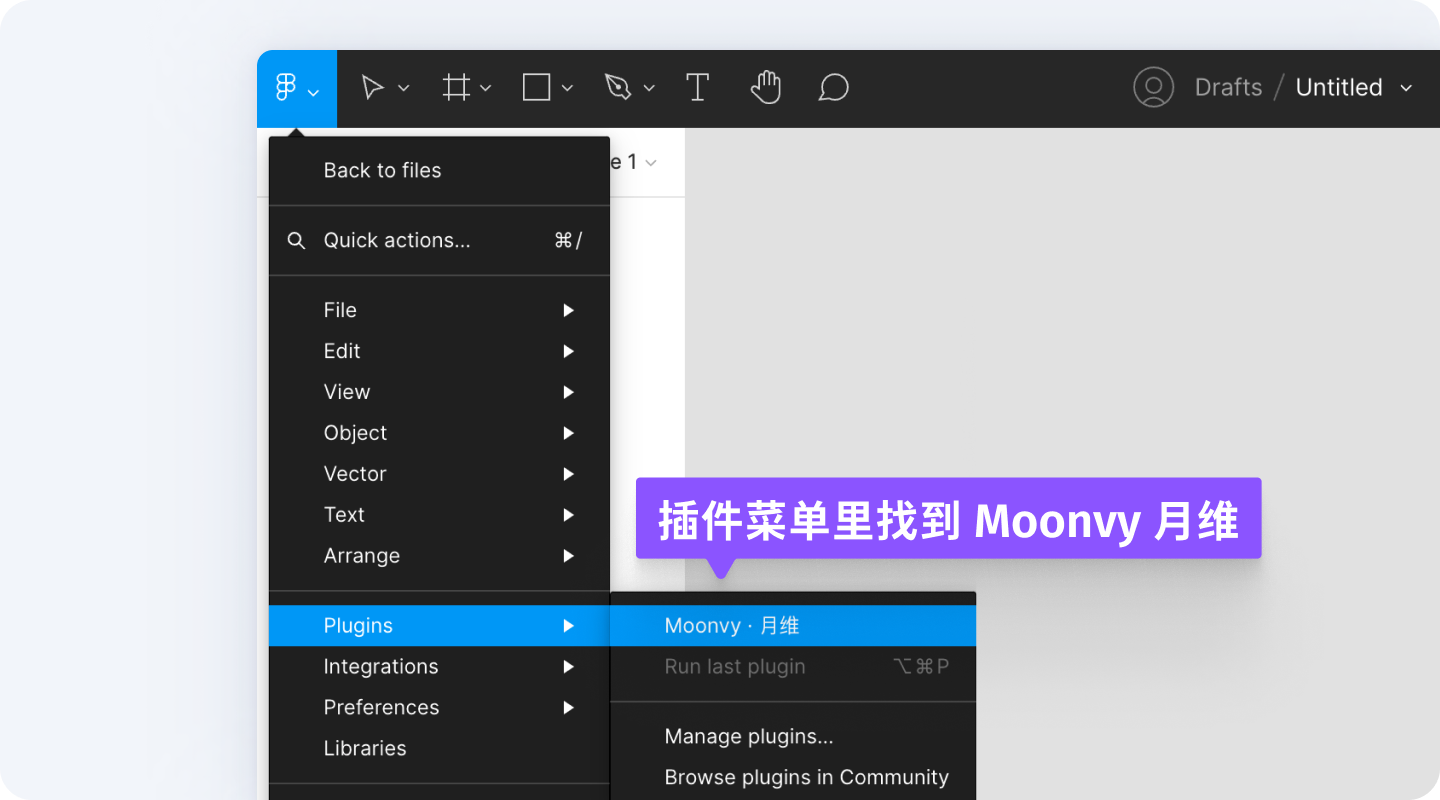
启动插件
第一步:在 Figma 中打开 「 Moonvy · 月维」插件,Figma 菜单 > Plugins 插件 > Moonvy · 月维

上传设计图
-
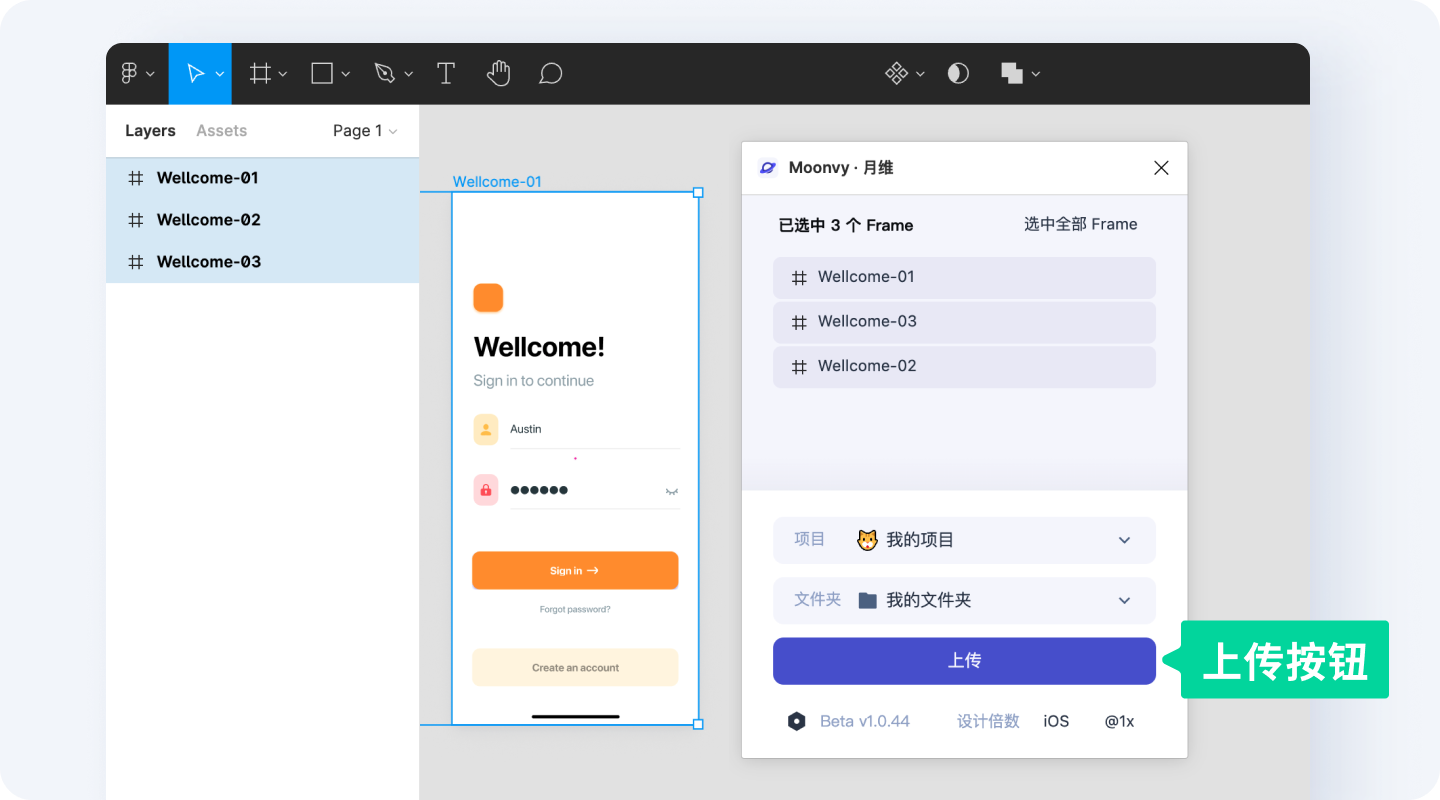
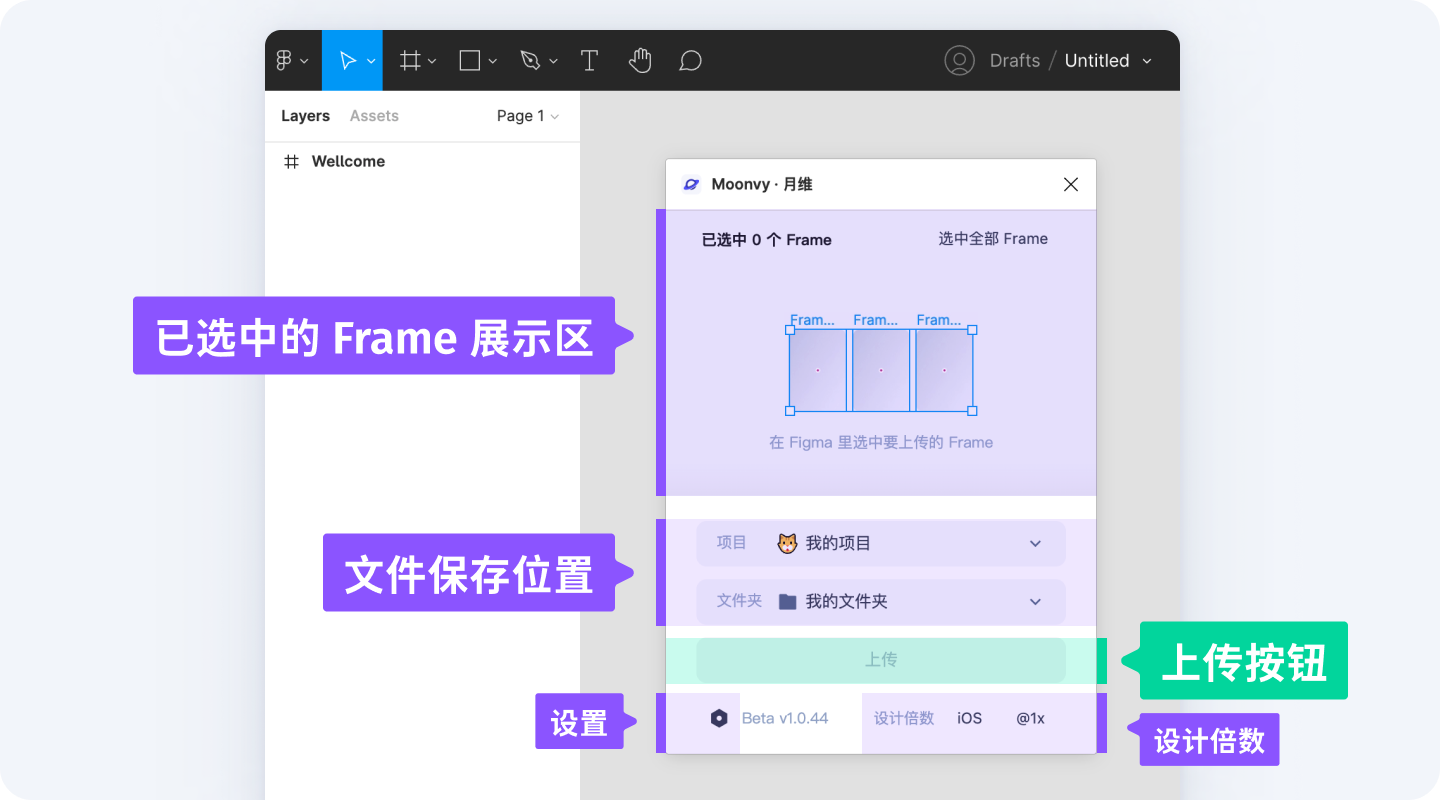
在 Figma 里,选中要上传的画板;
-
选择 「保存位置」 ;
-
点击 「上传按钮」

😊 上传完成后,就可以 「复制链接」 分享给你的小伙伴了
设计图倍数会默认选择 iOS 1x(设计倍数如何选择)
Sketch 中上传设计图
启动插件
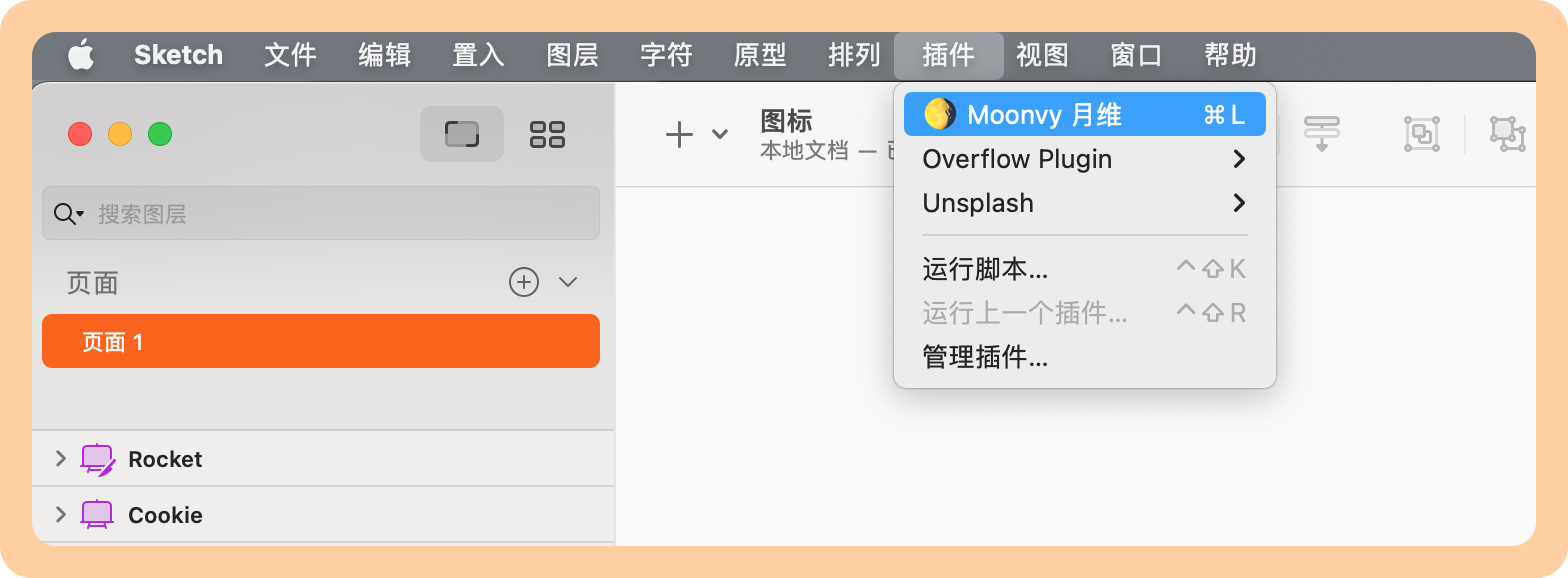
第一步:在 Sketch 中打开「Moonvy · 月维」插件,Sketch 菜单 > 插件 > Moonvy · 月维
快捷键 cmd L

上传设计图
-
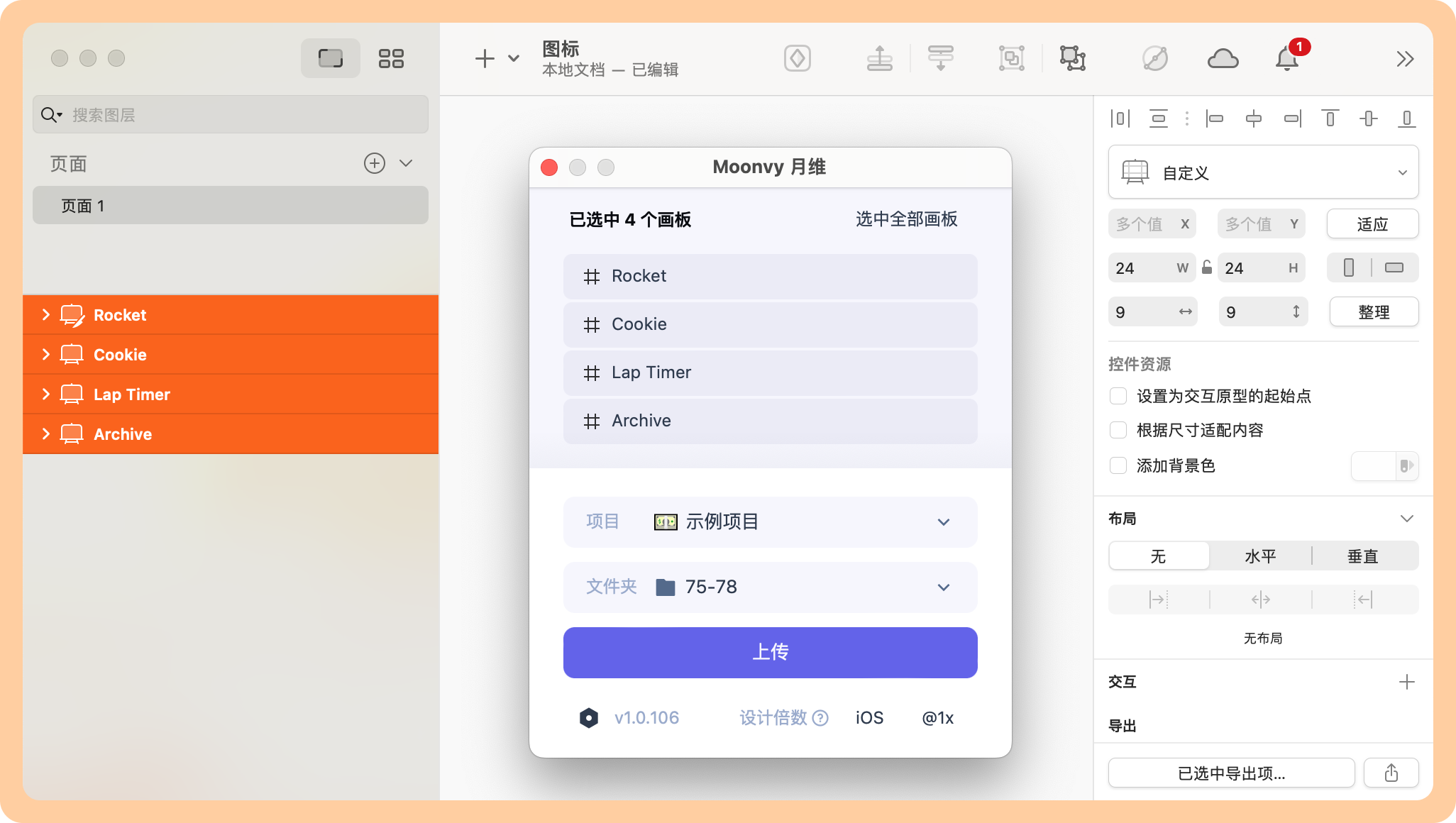
在 Sketch 里,选中要上传的画板;
-
选择 「保存位置」 ;
-
点击 「上传按钮」

😊 上传完成后,就可以 「复制链接」 分享给你的小伙伴了
设计图倍数会默认选择 iOS 1x(设计倍数如何选择)
即时设计中上传设计图
启动插件
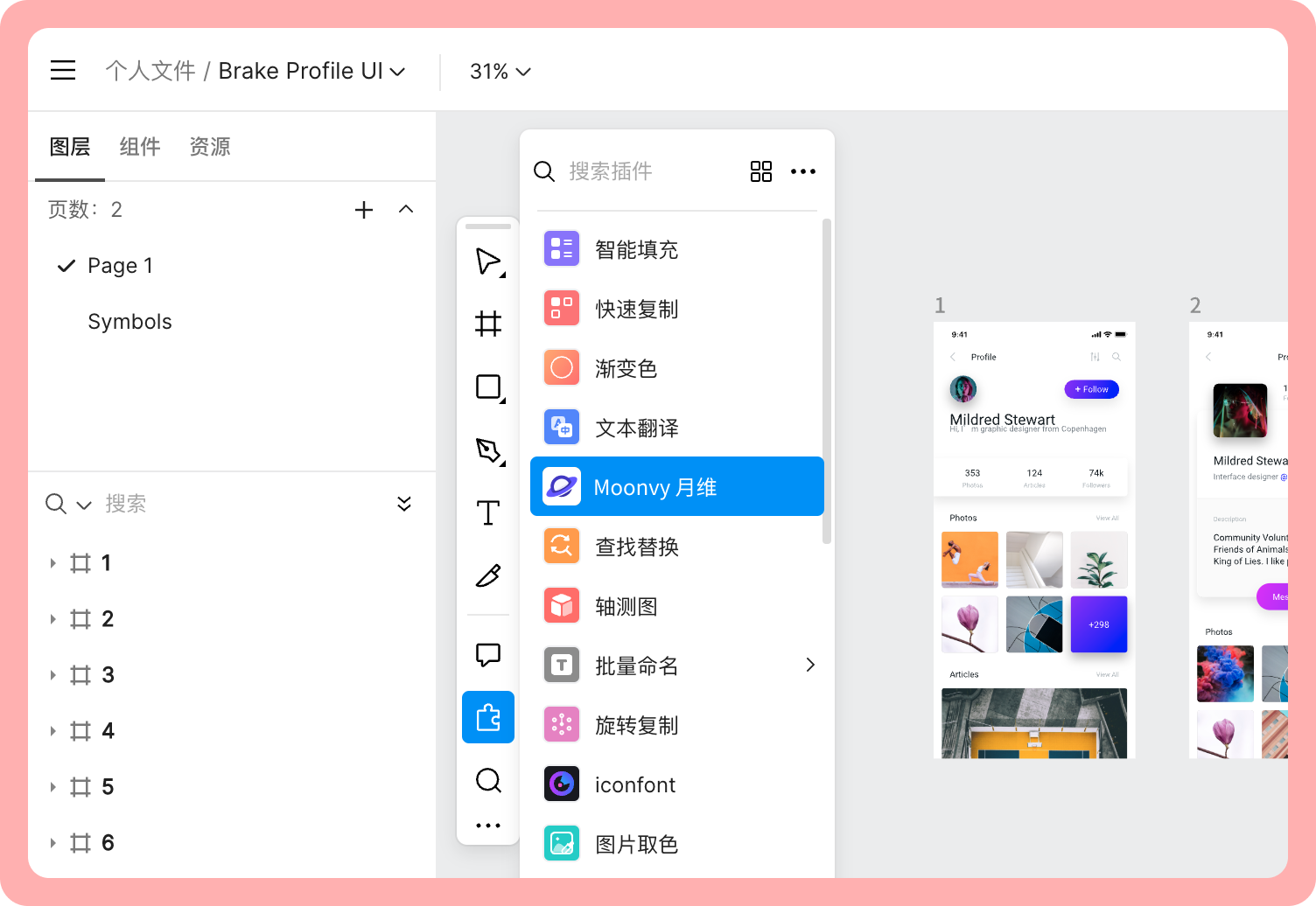
第一步:在「即时设计」中打开「Moonvy · 月维」插件,工具条 > 插件 > Moonvy · 月维

上传设计图
-
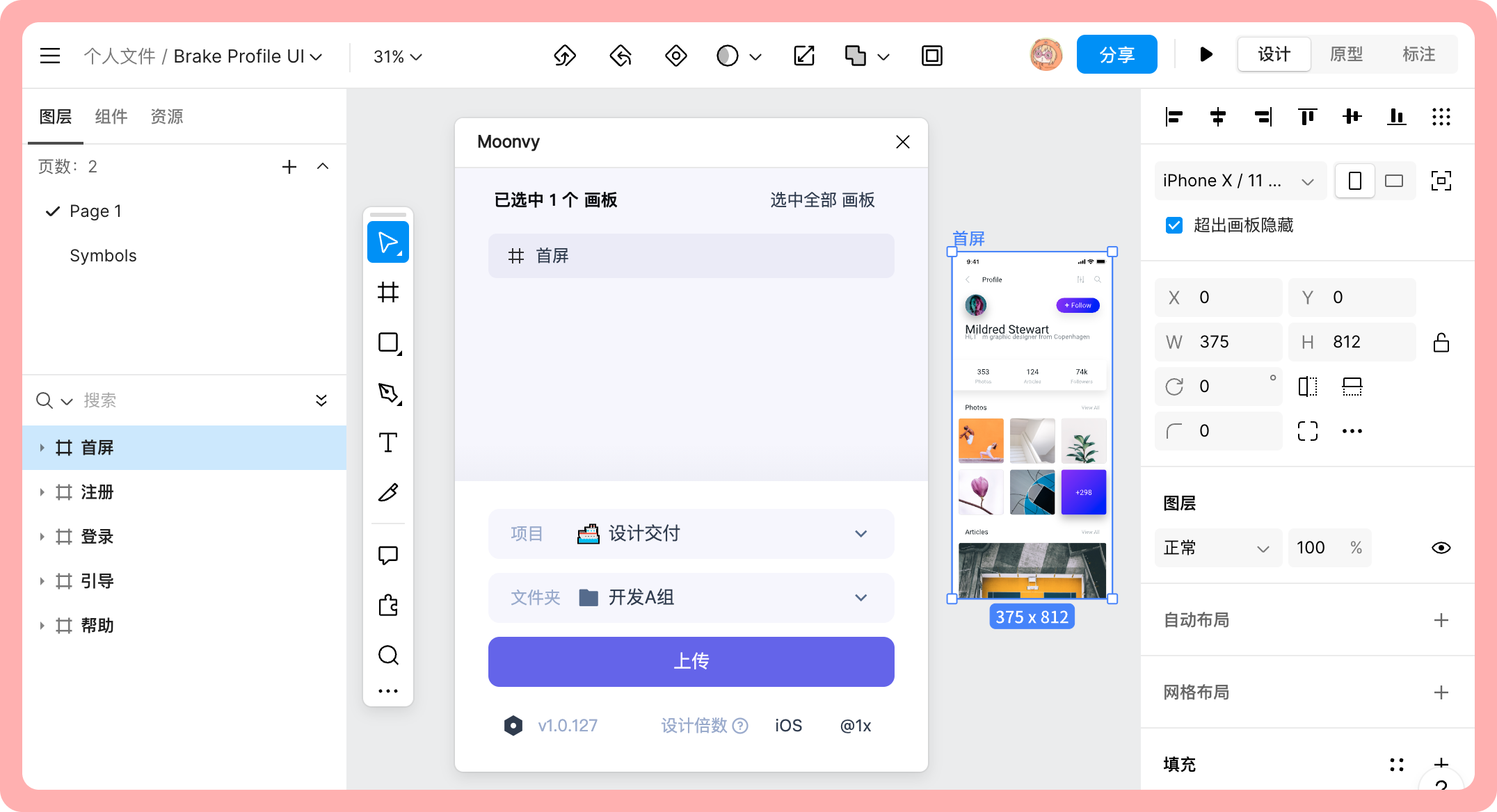
在「即时设计」里,选中要上传的画板;
-
选择 「保存位置」 ;
-
点击 「上传按钮」

😊 上传完成后,就可以 「复制链接」 分享给你的小伙伴了
设计图倍数会默认选择 iOS 1x(设计倍数如何选择)
插件功能

设计倍数
指定当前设计图使用的「设计倍数」与「目标平台」。
通常情况下 Figma 或 Sketch 等设计工具默认都是以 1 倍图进行设计的。目标平台会决定查看标注时的单位、代码、切图名称等默认参数。
切换保存位置
设计图存储需要确定三个位置
- 团队 : 团队里可以有多个项目
- 项目 : 项目中有多个文件夹
- 文件夹 :文件夹可有子文件夹,并且可以多层级嵌套
如果你是前蓝湖用户,这里的文件夹相当于蓝湖的项目

在插件中可以新建项目和文件夹
如果要设置图标或更方便的进行文件管理,请前往 Moonvy 月维网站
SVG 切图设置

-
SVG 切图: 切图导出 SVG 格式,(注意:位图类型的切图,不支持生成 SVG 格式)
-
SVG 轮廓化字体: 切图里包含文本内容时,轮廓化会将文字转换成路径。(不会影响设计源文件)

插件常见问题
Figma 插件上传设计图,网页上未显示
现象 Figma 插件上传完成后,点击「前往查看」没有反应。
解决办法
- 插件左下角「退出账号」登录,登录后重新上传
- 更换网络,如果使用了「科学网络」请关闭后,重启插件再上传
以上 2 个办法仍然未解决问题,欢迎随时联系我们
Figma 插件上传设计图报错
现象上传过程中有红色的报错提醒
解决办法
新建一个 Frame 再上传,如果新 Frame 可以上传自己原来的设计图无法上传,就是设计图里面有特殊的图层导致的,可以自行排查删除可疑的图层再次上传,或者与我们联系
Figma 插件授权登录失败
如果你的网络使用了「科学上网方式」请关闭,确保可以正常访问月维网站moonvy.com,然后重新点击插件授权登录。
也可以将我们的域名加入不走代理的配置中
*.moonvy.com
moonvy.com
moonvy-file-cn.oss-cn-beijing.aliyuncs.com
示例:
@@*.moonvy.com
@@moonvy.com
@@moonvy-file-cn.oss-cn-beijing.aliyuncs.com
即时设计 Win 客户端,月维插件启动之后页面空白
使用浏览器打开即时设计文件,启动月维插件上传,如果网页能正常启动并上传,只有客户端无法打开插件,可以手动清空一下客户端的缓存,查看具体操作
Figma 标注上传速度优化指南
Moonvy 月维有精准而强大的标注功能,你在默认设置下就可以享受全面的功能。不过当设计图过于复杂时,你可能需要更快的上传速度,这时你就可以按照本指南进行一些简单的设置或对设计图进行一些简单的调整,以更快的上传。
- 忽略不需要标注的图层
- 关闭不需要的功能
忽略不需要标注的图层
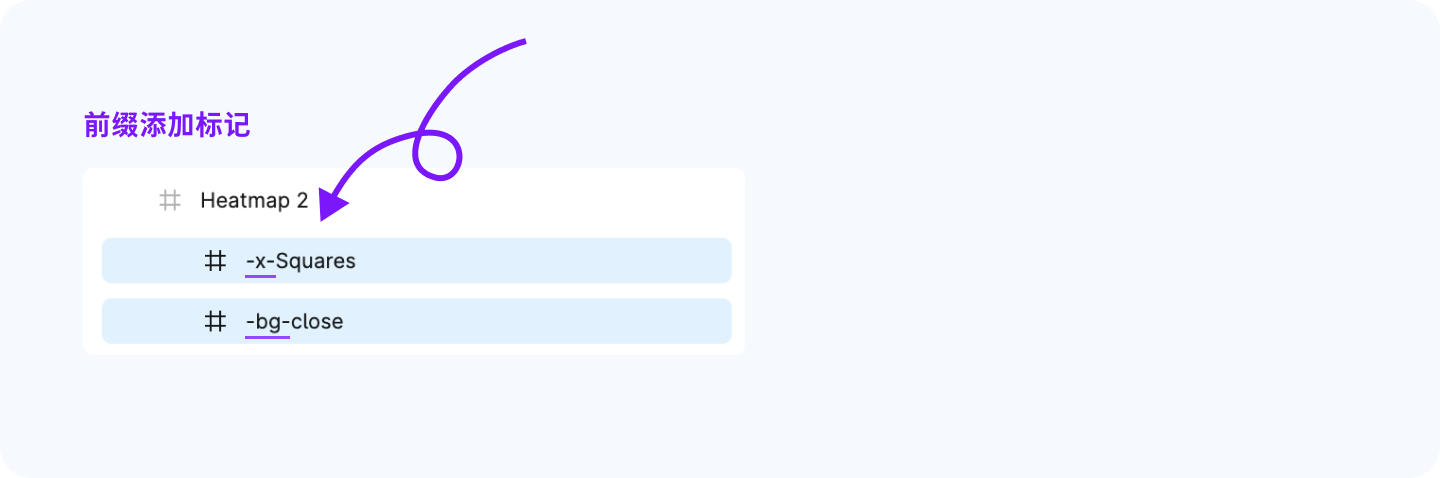
设计图中一些图层不需要显示在标注中,你可以通过特殊的图层名称前缀来忽略他们:
| 文件名前缀 | 说明 |
|---|---|
-x- |
忽略这个图层/组/ Frame 的参数信息,切图会上传 |
-bg- |
忽略此图层的子图层,但显示此图层 |

关闭不需要的功能
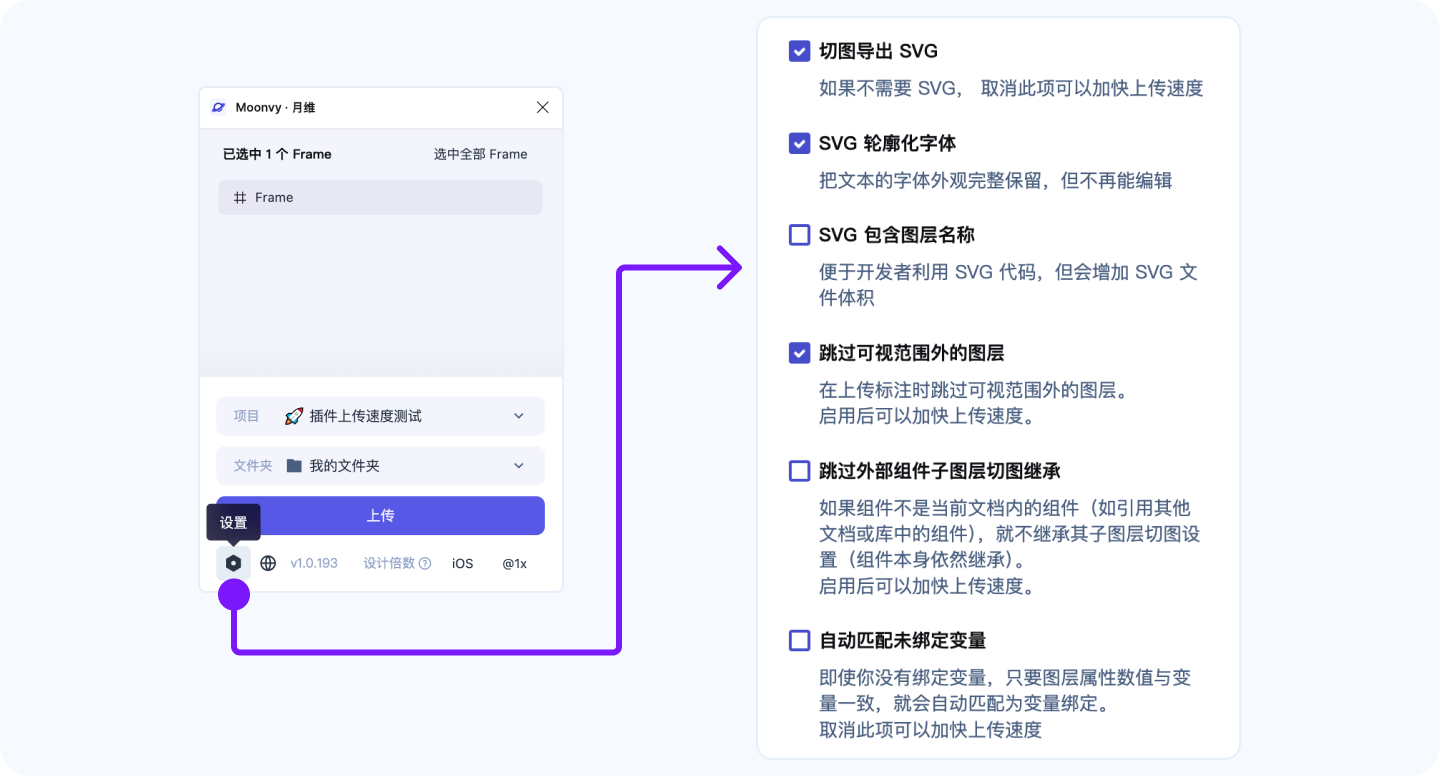
可以在 Moonvy 月维插件的设置中关掉不需要的功能

切图导出 SVG
取消此选项上传的切图不会有「SVG」格式,但可以加快上传速度,如果交付切图不需要 SVG 格式就可以取消此选项(默认开启)
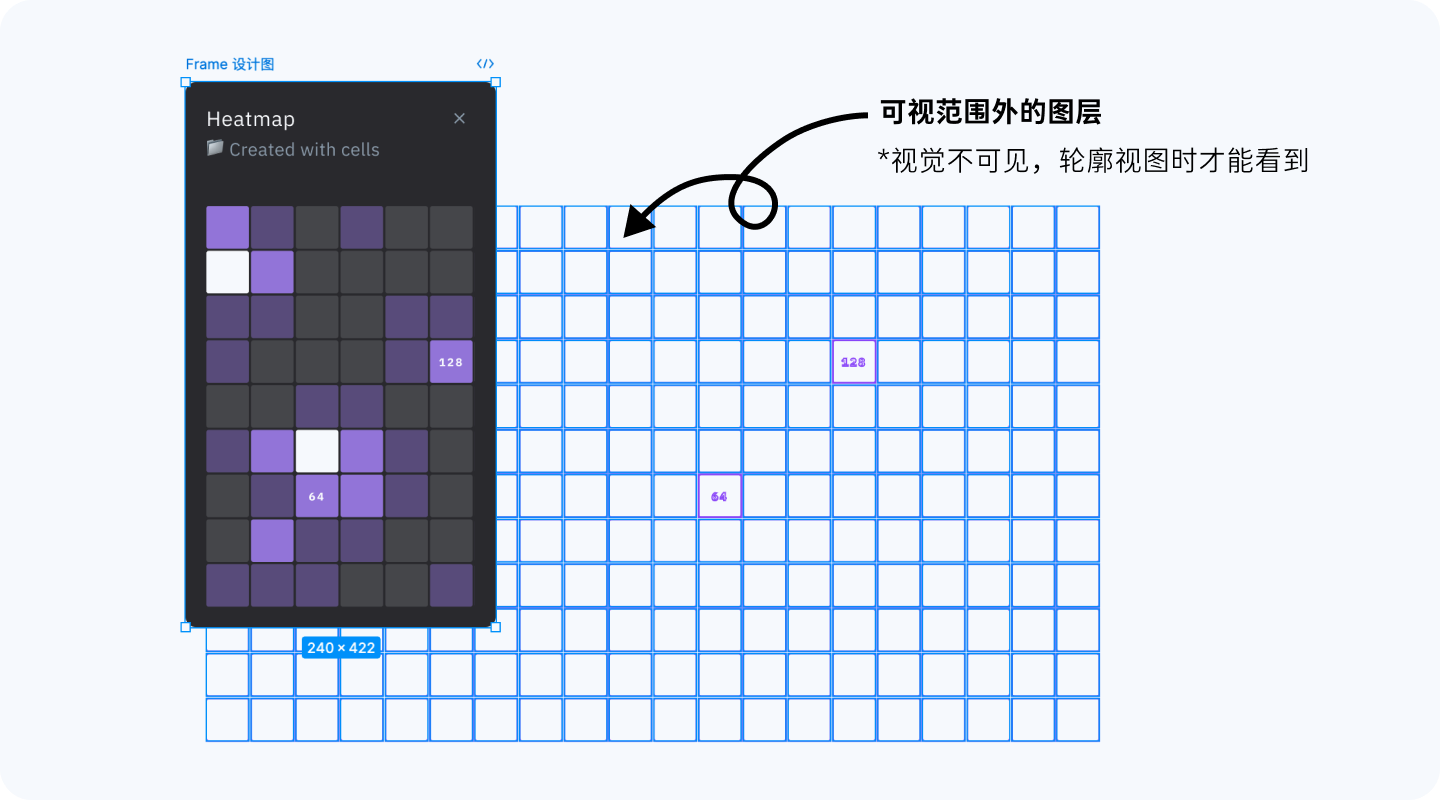
跳过可视范围外的图层
在上传标注时跳过可视范围外的图层。启用后可以加快上传速度。(默认开启)

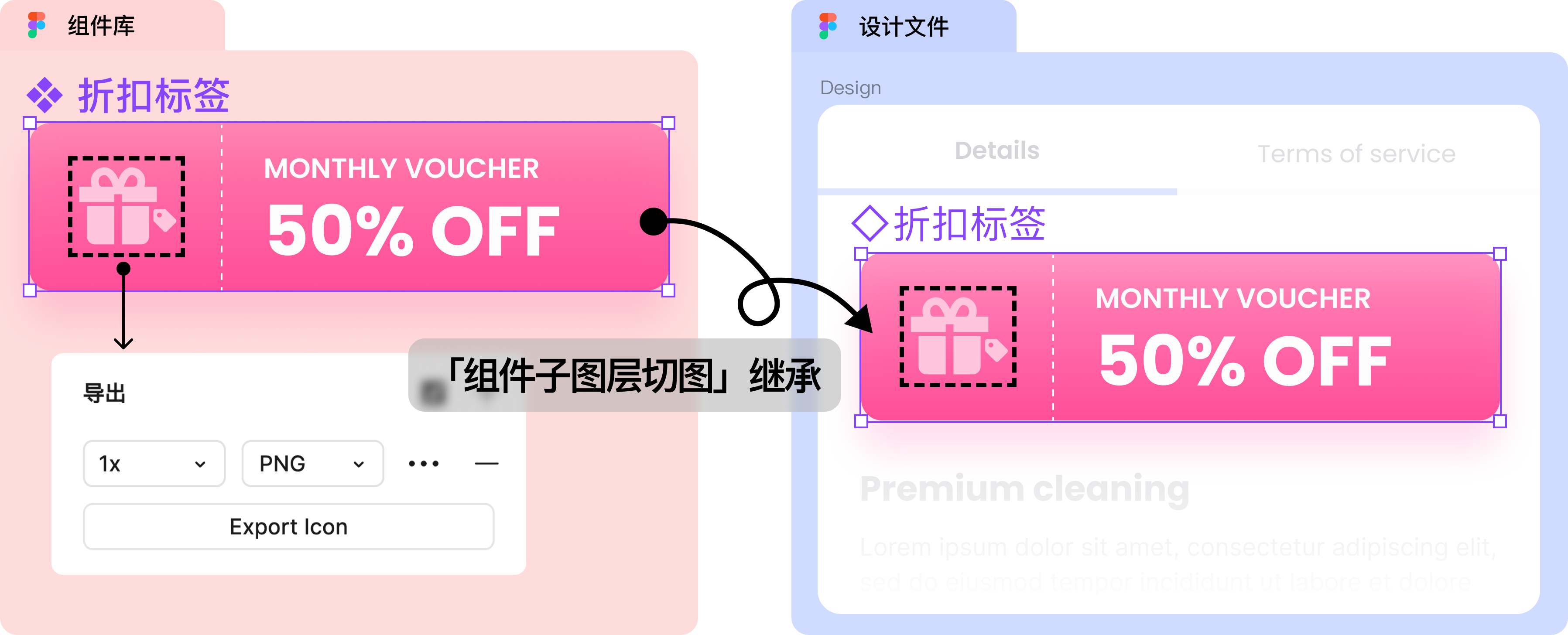
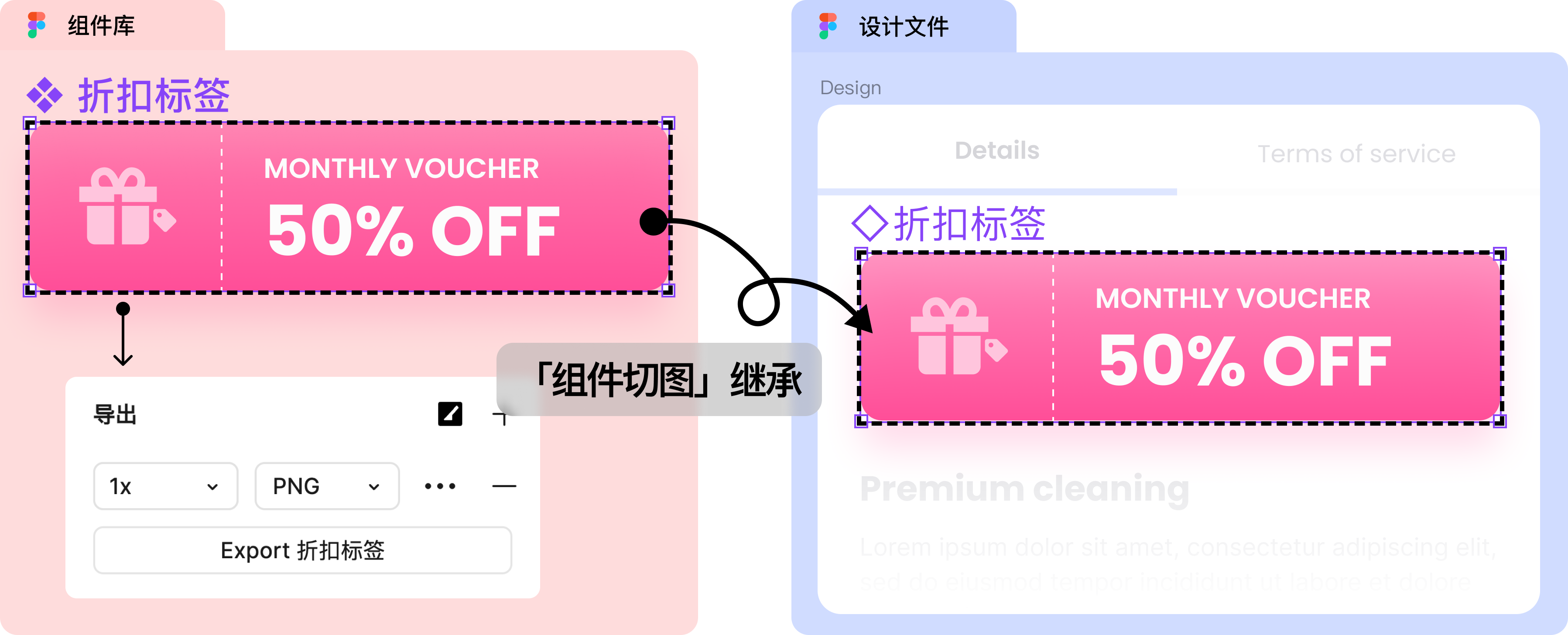
跳过外部组件子图层切图继承
如果组件不是当前文档内的组件(如引用其他文档或库中的组件),就不继承其子图层切图设置(组件本身依然继承)。启用后可以加快上传速度。
默认情况下设计图中使用了不在当前文档的外部组件(来自库或其他文档),上传标注时 我们会去外部文档检查子图层的切图设置,这样就可以不用在当前设计图中进行切图设置了,不过检查外部组件需要额外的耗时。 如果你不需要这项功能,可以选择关闭它以节省时间。

开启跳过之后,外部组件的根目录组件切图设置继承依然有效

如果你还需要类似的效果,但又不影响上传检查时间,可以手动给图层名称添加导出标记,这样可以在任何地方继承。
| 图层后缀 | 说明 |
|---|---|
| .export | 将当前图层作为切图导出 |
| .导出 | 将当前图层作为切图导出 |
| 图层前缀 | 说明 |
|---|---|
| -export- | 将当前图层作为切图导出 |

自动匹配未绑定变量
即使你没有绑定变量,只要图层属性数值与变量一致,就会自动匹配为变量绑定。 取消此项可以加快上传速度